

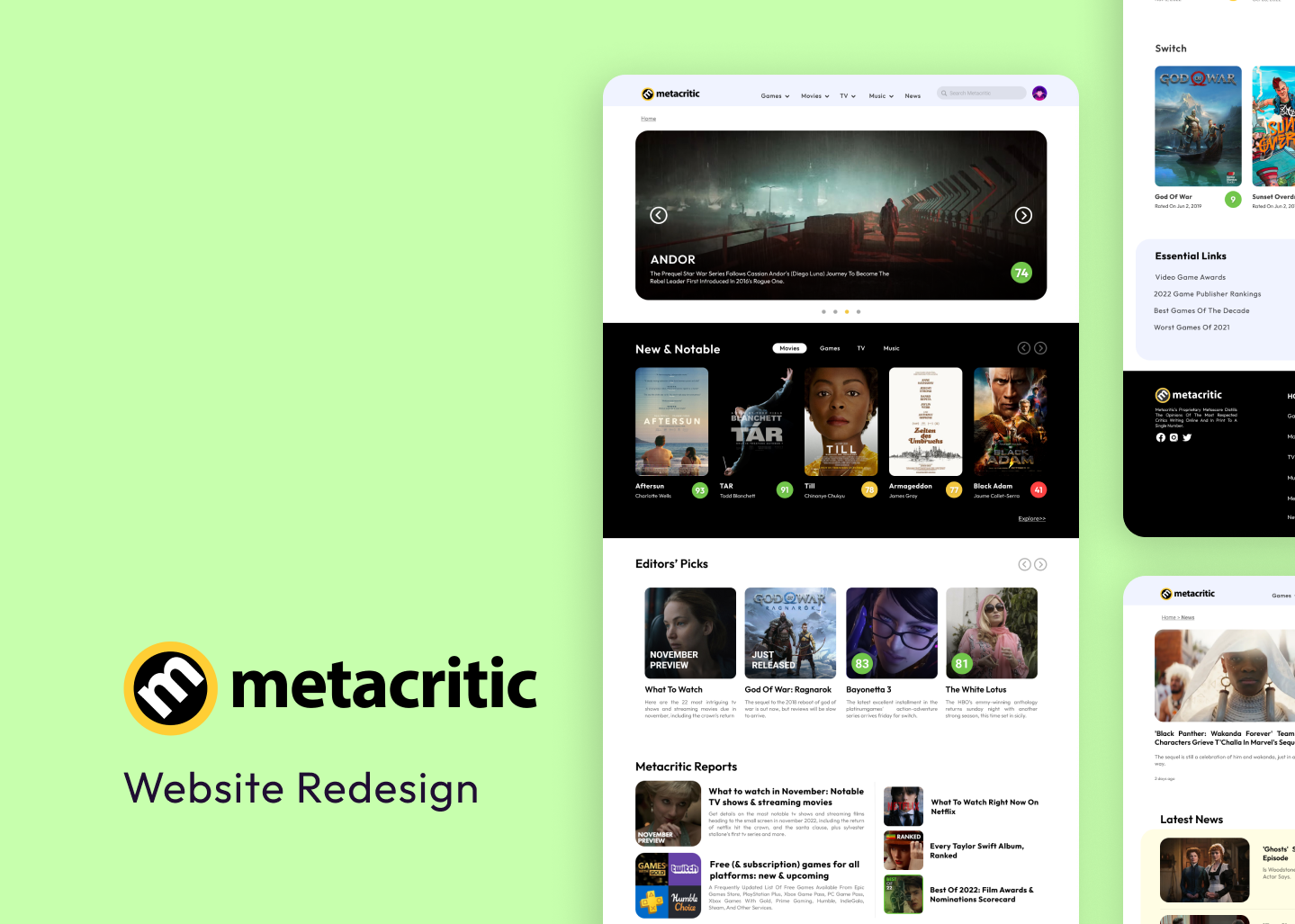
Website Redesign
This project improves upon poor accessibility, low visibility, and outdated UI elements for the current Metacritic website.
Topics: UX Research, Accessibility
Tools: Figma, Miro


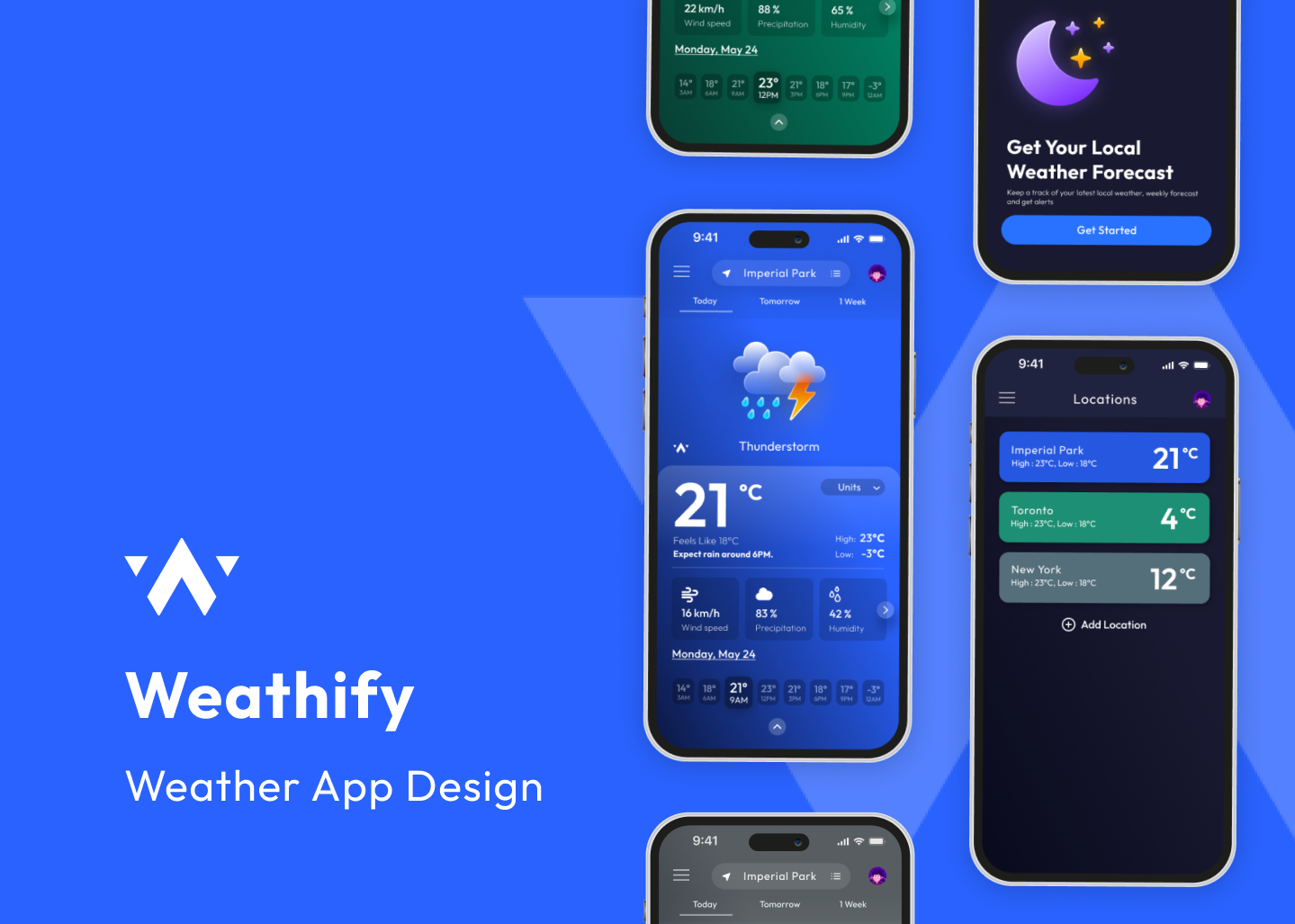
Weather App
A weather app that makes use of a visual hierarchy to display various weather parameters. It also dynamically changes colors based on the current weather while being accessible.
Topics: Interaction Design, Visual Hierarchy
Tools: Figma, Miro


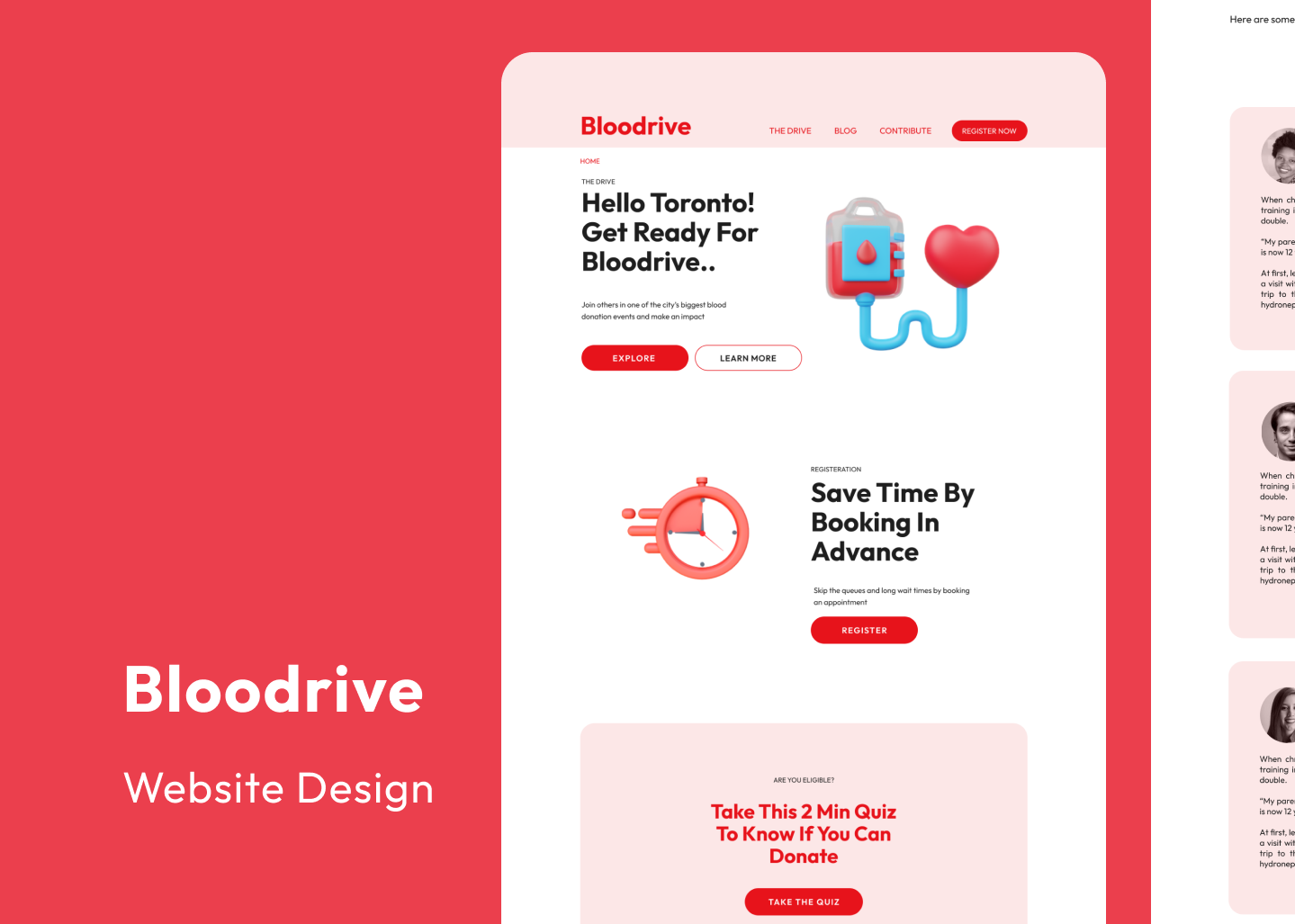
Blood Donation Website
This website was created for a fictional blood donation campaign in Toronto, ON. After the design, it was then deployed using GitHub pages and made live.
Topics: UI/ UX Design, Front-End Web Development
Tools: Figma, HTML/CSS, JavaScript, GitHub


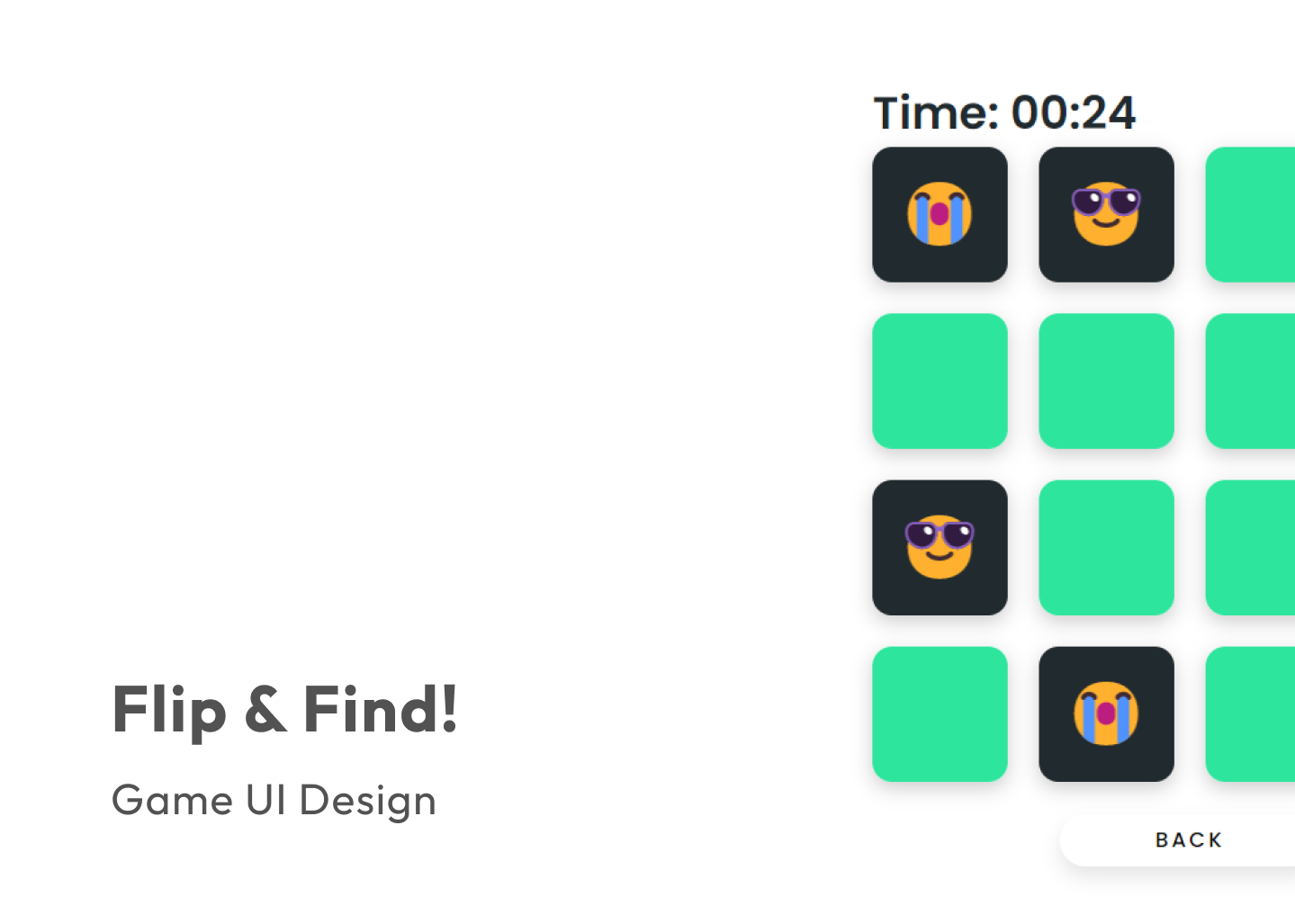
Memory Card Game
Flip & Find! is a card-based memory game created by a group of three. It features the use of advanced HTML DOM manipulation and sophisticated logic.
Topics: Game UI Design, Front-End Web Development
Tools: Figma, HTML/CSS, JavaScript, GitHub

Illustrations for Money Investment App for Kids
Graphic Design, Advertising, Illustration

Nike Air flat illustrations collection
Graphic Design, Illustration, Shoe Design
